Chromium 기반 브라우저에서 발생하는 backdrop-filter 문제
2024년 4월 8일
읽는데 2분
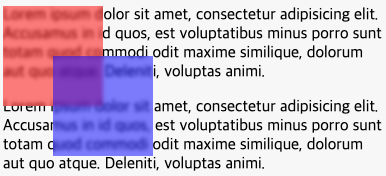
Chromium 기반 브라우저에서 backdrop-filter를 가진 요소가 중첩된 경우, backdrop-filter가 작동하지 않는 오랜 기간 해결되지 않은 버그가 발생합니다.
<style>
.a {
backdrop-filter: blur(10px);
}
.b {
backdrop-filter: blur(10px);
}
</style>
<div class="a">
<!-- .b 요소의 backdrop-filter가 작동하지 않음 -->
<div class="b"></div>
</div>
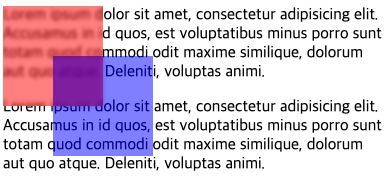
이 문제를 해결하기 위해 하위 요소를 덮는 별도의 요소를 만들어 backdrop-filter를 적용하는 방법을 사용할 수 있습니다.
.a, .b {
position: relative;
&:before {
content: '';
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
// .b 요소의 내용 이전에 배치하여 내용을 blur하지 않도록 함
z-index: -1;
backdrop-filter: blur(2px);
}
}이렇게 하면 .a, .b. 요소 자체에 backdrop-filter를 적용하지 않고, 각각 요소의 :before 가상 요소를 별도로 생성하므로
.a:before, .b:before 요소는 서로의 부모-자식 관계가 아니게 됩니다. 따라서, backdrop-filter가 정상적으로 작동하는
것을 확인할 수 있습니다.